Use Chrome devtools understanding Closure .
Closure is a inside function in another function. The purpose of it is to creat a local scope witch won't effect the global or outside funtion. In MDN there is a dtailed explanations
In development, the Closure is very useful but can also cause a lot of trouble. In react hooks, some state may lost because of it. But we can easily get it out by useing devtools and have a clear view of thr Closure.
The following is a Clouser exmaple;
const testClosure = () => {
let num = 0;
const effect = () => {
num += 1;
const message = `num value in message:${num}`;
return function unmount() {
console.log(message);
};
};
return effect;
};
const add = testClosure();
const unmount = add();
add();
add();
add();
add();
unmount();
If you are fimiliar with clourse you can easily get the the output
num value in message:1
What was happened in this process? Use the devtool I can explain to you without any diffculty to understanding.
Just press F12and chose source to get the js function location

At the sope area there is a Closure (./src/App.js) and we can see the only Global scope window. The Closure between them is index.js, and the top one also the deepest one is Closure (testClosure) in Clouser exmaple

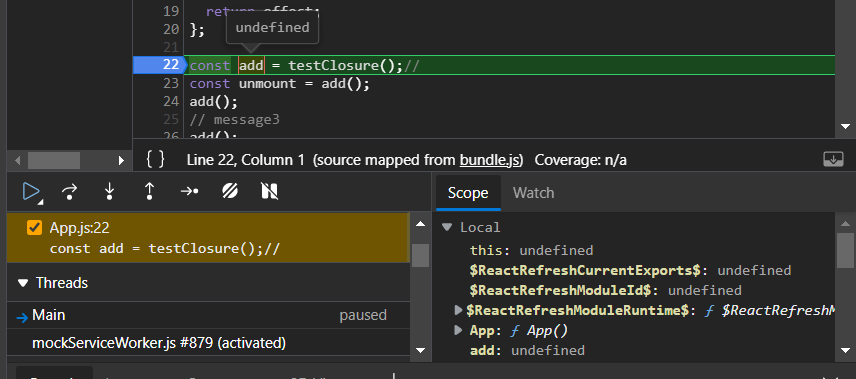
I put a break point at line 22,The first time we call testClosure() , in the second deep Clouser. effect is an Anonymous Clouser in testClosure() and unmount() is a Clouser function with name 'unmount'.
!(.\img\breakpoint.png)

From the picture, It is obvious the const add is undifined before Assignment. That is Hoisting but you can't use it, for let and const there will be an Throws ReferenceError you can see MDN get more about hoisting
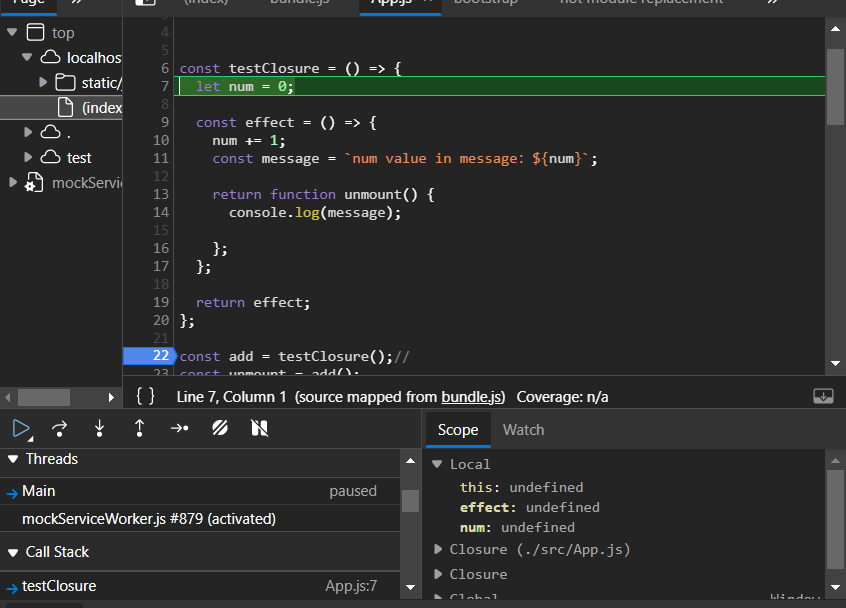
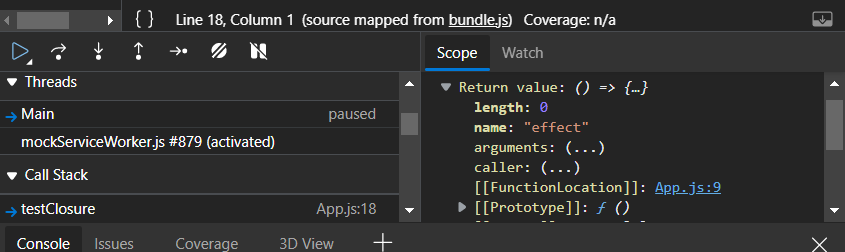
Click next, step in testClosuer there are attributes [this, effect, let], and their Hoisting value undefined. Look at scope it is under (./src/App.js).

Just click next excute const add = testClosure(); and we can see the return value is a Anonymous Function named effect (this name attribute is given for locate the function) .This add is same as effect but can be called in function App scope.(effect can just called in function testClosure)

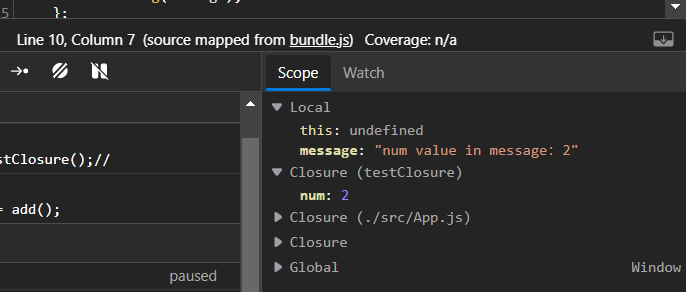
Continue click to execute const unmount = add(); It execute add() which get value from testClosure with num=0 and execute num+=1 then return a funtion unmount()(not a anonymous funtion) to unmount.(at end you can see the full scope)
Here is why the result is num value in message:1, Theconst unmountisassigned a property {message:"num value in message:1"}.
add() will change the num every call but don't excute unmount function so console have no output. But we can use add()();to get execute the inner function .This is also about Currying click here know more about currying

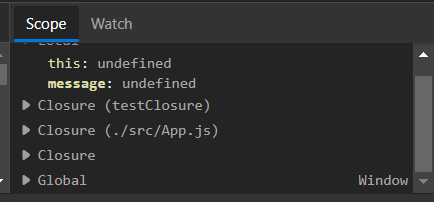
At the end when we excute unmount(), we can see scope why the result is num value in message:1 , unmount() is under Closure (effect) this Closure is created at const unmount = add();